javascript代码:
//复制提示
document.body.oncopy = function(){Swal.fire({allowOutsideClick:false,type:'success',title: '复制成功,如转载请注明出处!',showConfirmButton: false,timer: 2000});};子比主题设置—>自定义代码—>自定义底部HTML代码,添加以下代码:
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@8"></script>演示:

自定义js代码中添加以下代码:
//透明复制提示开始
document.body.oncopy = function() {layer.msg('<p style="font-weight: 700;">【织音博客(WWW.ITZHIYIN.CN)】<br>复制成功,若要转载请务必保留原文链接!</p>', function(){});};
//透明复制提示结束效果见本站
CSS代码:
/*进度条加载显示*/
#percentageCounter{position:fixed; left:0; top:0; height:3px; z-index:99999; background-image: linear-gradient(to right, #339933,#FF6666);border-radius:5px;}js代码:
//进度条加载显示
$(window).scroll(function() {
var a = $(window).scrollTop(),
c = $(document).height(),
b = $(window).height();
scrollPercent = a / (c - b) * 100;
scrollPercent = scrollPercent.toFixed(1);
$("#percentageCounter").css({
width: scrollPercent + "%"
});
}).trigger("scroll");
在主题目录header.php中,添加以下代码,放在body标签下(最后一行)
<div id="percentageCounter"></div>HTML小工具没啥好说的,自己打开【网站后台】-【外观】-【小工具】-【自定义HTML】,放在侧边栏就OK了。把下面的代码放进去就大功告成啦!
<style>
.zhiyin-rqyy-demo {
width: 100%;
height: 180px;
position: relative;
}
.zhiyin-rqyy-item {
width: 100%;
height: 100%;
padding: 5px;
box-sizing: border-box;
color: white;
text-align: center;
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
cursor: pointer;
background-image: url(https://www.itzhiyin.cn/rqyy-bg-5.png);
}
.zhiyin-rqyy-date {
font-family: Arial, Helvetica, sans-serif;
}
.zhiyin-rqyy-day {
font-size: 2.5rem;
font-weight: 700;
}
.zhiyin-rqyy-month {
font-weight: 700;
font-size: 2rem;
}
.zhiyin-rqyy-month::before {
content: "/";
padding-right: 2px;
}
.zhiyin-rqyy-text {
position: absolute;
width: 90%;
height: auto;
line-height: 30px;
font-family: "宋体";
font-size: 1.5rem;
font-weight: 700;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.itzhiyin-rqyy-yy::after {
display: inline-block;
content: "_";
animation: fadeInHX 1s;
animation-iteration-count: infinite;
}
@keyframes fadeInHX {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.zhiyin-rqyy-btn {
display: inline-block;
font-family: "新宋体";
font-weight: 700;
position: absolute;
right: 0;
bottom: 0;
margin: 10px;
}
#zhiyin-yybtn {
width: 100%;
position: relative;
}
#zhiyin-yybtn:hover {
color: #e99896;
}
#zhiyin-yybtn:hover > .zhiyin-rqyy-msg {
visibility: unset;
}
.zhiyin-rqyy-icon {
font-size: 18px;
}
.zhiyin-rqyy-msg {
visibility: hidden;
font-size: 10px;
color: #9784a0;
position: absolute;
padding: 5px;
top: -5px;
left: -60px;
border-radius: 2px;
background: white;
transition: all 0.2s;
}
.zhiyin-rqyy-msg::after {
content: " ";
display: inline-block;
width: 9px;
height: 9px;
background: white;
position: absolute;
top: 10px;
transform: rotate(45deg);
border-radius: 2px;
}
</style>
<div class="zhiyin-rqyy-demo">
<div class="zhiyin-rqyy-item">
<div class="zhiyin-rqyy-date">
<span class="zhiyin-rqyy-day">-</span>
<span class="zhiyin-rqyy-month">-</span>
</div>
<div class="zhiyin-rqyy-text">
<span class="itzhiyin-rqyy-yy">加载中...</span>
</div>
<div class="zhiyin-rqyy-btn">
<div id="zhiyin-yybtn">
<span class="zhiyin-rqyy-msg">换一句</span>
<i class="fa fa-dot-circle-o zhiyin-rqyy-icon" aria-hidden="true"></i>
</div>
</div>
</div>
</div>
<script>
$(function () {
var myDate = new Date();
var mon = myDate.getMonth() + 1;
var day = myDate.getDate();
var newMon = mon < 10 ? "0" + mon : mon;
var newDay = day < 10 ? "0" + day : day;
var rqyyLock = true;
var randRYY = parseInt(Math.random() * 10);
$(".zhiyin-rqyy-item").css(
"background-image",
"url(https://www.itzhiyin.cn/rqyy-imgs/rqyy-bg-" + randRYY + ".png)"
);
$(".zhiyin-rqyy-day").html(newDay);
$(".zhiyin-rqyy-month").html(newMon);
$.extend({
yyAjax: function () {
$.ajax({
// 链接
url: "https://api.btstu.cn/yan/api.php?charset=utf-8&encode=json",
// 请求方法
type: "GET",
// 成功返回
dataType: "json",
success: function (e) {
rqyyLock = false;
var yiyanList = e.text.split("");
var newYY = "";
var yyIndex = 0;
var timer = setInterval(function () {
newYY += yiyanList[yyIndex];
yyIndex++;
if (yyIndex >= yiyanList.length) {
clearInterval(timer);
rqyyLock = true;
}
$(".itzhiyin-rqyy-yy").html(newYY);
}, 150);
}
});
}
});
$.yyAjax();
$("#zhiyin-yybtn").click(function () {
if (!rqyyLock) return;
$.yyAjax();
});
});
$(".zhiyin-rqyy-demo").parent().parent().css({
padding: "0",
overflow: "hidden"
});
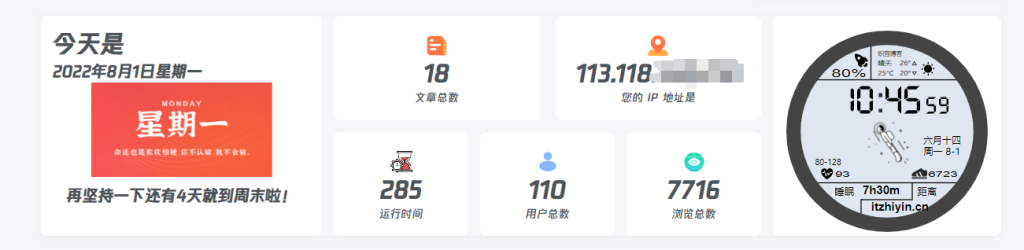
</script>效果图

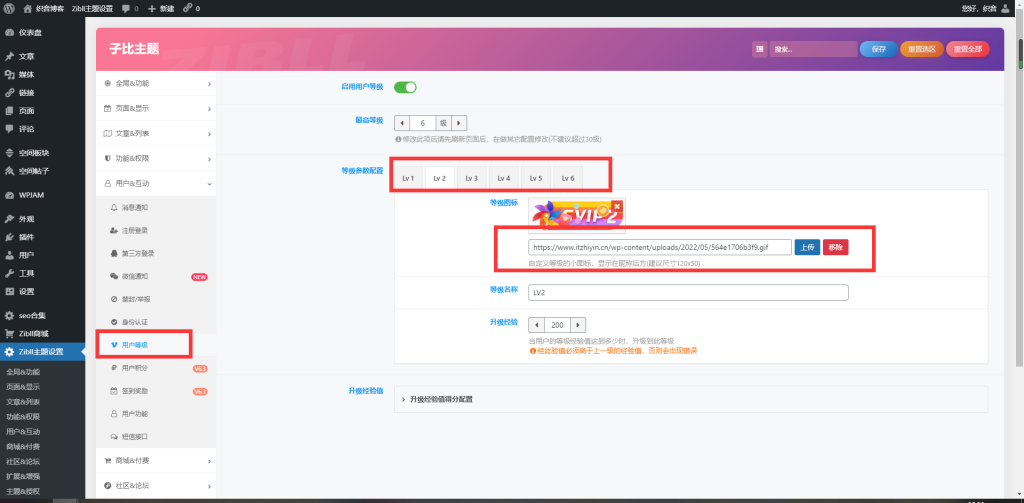
将图片设置至子比主题的这里

1级:https://www.itzhiyin.cn/wp-content/uploads/2022/07/d42ca36784105145.gif
2级:https://www.itzhiyin.cn/wp-content/uploads/2022/05/564e1706b3f9.gif
3级:https://www.itzhiyin.cn/wp-content/uploads/2022/05/f92c12e0b274.gif
4级:https://www.itzhiyin.cn/wp-content/uploads/2022/05/5b984b3a7517.gif
5级:https://www.itzhiyin.cn/wp-content/uploads/2022/05/415b127485c3.gif
6级:https://www.itzhiyin.cn/wp-content/uploads/2022/05/61bdc7ae460e.gif
演示


1、子比主题的主题目录下,header.php 底部添加下方核心函数代码:
<!--统计信息函数横向优化版-->
<script type="text/javascript" >
<?php
//用户总数
$users = $wpdb->get_var("SELECT COUNT(ID) FROM $wpdb->users");echo "var tj_jstext="."'$users'";
?>
</script>
<script type="text/javascript" >
<?php
/*
* WordPress 获取今日发布文章数量
*www.itzhiyin.cn
*/
function nd_get_24h_post_count(){
$today = getdate();
$query = new WP_Query( 'year=' . $today["year"] . '&monthnum=' . $today["mon"] . '&day=' . $today["mday"]);
$postsNumber = $query->found_posts;
return $postsNumber;
}
$post_24h = nd_get_24h_post_count();
echo "var tj_24h="."'$post_24h'";
?>
</script>
<script type="text/javascript" >
<?php
/*
* WordPress 整站文章访问计数
*www.itzhiyin.cn
*/
function nd_get_all_view(){
global $wpdb;
$count=0;
$views= $wpdb->get_results("SELECT * FROM $wpdb->postmeta WHERE meta_key='views'");
foreach($views as $key=>$value){
$meta_value=$value->meta_value;
if($meta_value!=' '){
$count+=(int)$meta_value;
}
}return $count;
}
$post_view = nd_get_all_view();
echo "var tj_view="."'$post_view'";
?>
</script>
<script type="text/javascript" >
<?php
//日志总数
$count_posts = wp_count_posts();
$published_posts =$count_posts->publish;
echo "var tj_rzzs="."'$published_posts'";
?>
</script>
<script type="text/javascript" >
<?php
//稳定运行
$wdyx_time = floor((time()-strtotime("2021-10-20"))/86400);
echo "var tj_wdyx="."'$wdyx_time'";
?>
</script>
<!--统计信息函数横向优化版-->- 2、在后台–外观–小工具–首页底部全宽度 添加以下代码
- 此处记得查看代码中我注释的位置,修改相应的文件路径,或者直接搜索:【需修改文件】1-4,查看修改
<script src="//at.alicdn.com/t/font_2820512_foowmlcjyf.js"></script>
<link rel="stylesheet" type="text/css" href="https://www.itzhiyin.cn/tj2.css"><!--需修改文件位置 1-->
<div class="textwidget custom-html-widget"><div id="itzhiyin-info-wg-mian">
<div class="itzhiyin-info-item">
<div class="itzhiyin-yxsj-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-009-shijianguanli"></use>
</svg>
<span class="itzhiyin-i-num"
><script type="text/javascript">
document.write(tj_wdyx);
</script></span>
<p>运行时间</p>
</div>
<div class="itzhiyin-yhzs-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-yonghu"></use>
</svg>
<span class="itzhiyin-i-num"
><script type="text/javascript">
document.write(tj_jstext);
</script></span>
<p>用户总数</p>
</div>
<div class="itzhiyin-llzs-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-liulan-5"></use>
</svg>
<span class="itzhiyin-i-num"
><script type="text/javascript">
document.write(tj_view);
</script></span
>
<p>浏览总数</p>
</div>
<div class="itzhiyin-wz-item">
<div class="itzhiyin-wz-sty itzhiyin-wzzs-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-wenzhang"></use>
</svg>
<span class="itzhiyin-i-num"
><script type="text/javascript">
document.write(tj_rzzs);
</script></span
>
<p>文章总数</p>
</div>
<div class="itzhiyin-wz-sty itzhiyin-jrfb-item">
<svg class="icon fa-2x" aria-hidden="true">
<use xlink:href="#icon-dizhi"></use>
</svg>
<span class="itzhiyin-i-num"
><script src="https://pv.sohu.com/cityjson?ie=utf-8"></script><script type="text/javascript">
document.write(returnCitySN["cip"])
</script></span
>
<p>您的 IP 地址是</p>
</div>
</div>
<div class="itzhiyin-sjcs-item">
<div class="itzhiyin-sjcj-m">
<span style="font-size: 30px">今天是</span>
<div id="itzhiyin-date-text"></div>
<div id="itzhiyin-week-text"></div>
<div class="itzhiyin-meo-item">
<img id="itzhiyin-meos" src="https://www.itzhiyin.cn/week/login.png" alt="emo" /><!--需修改文件位置 2-->
</div>
<div class="itzhiyin-sjcj-content">
<span id="itzhiyin-fatalism"></span>
</div>
</div>
</div>
<div class="itzhiyin-sjcs-item2"><iframe src="https://www.itzhiyin.cn/tkr/" width="290" height="290" frameborder="no"></iframe></div><!--需修改文件位置 3-->
</div>
</div>
<script>
$(function () {
var myDate = new Date();
var year = myDate.getFullYear(); //获取当前年
var mon = myDate.getMonth() + 1; //获取当前月
var date = myDate.getDate(); //获取当前日
var week = myDate.getDay();
var weeks = [
"星期日",
"星期一",
"星期二",
"星期三",
"星期四",
"星期五",
"星期六"
];
$("#itzhiyin-date-text").html(year + "年" + mon + "月" + date + "日"+ weeks[week]);
if (week > 0 && week < 5) {
$("#itzhiyin-fatalism").html("再坚持一下还有" + (5 - week) + "天就到周末啦!");
} else if (week === 5) {
$("#itzhiyin-fatalism").html("啊啊啊,明天就是周末啦!");
} else {
$("#itzhiyin-fatalism").html("今天是周末,好好休息一下吧!");
}
$("#itzhiyin-meos").attr(
"src","https://www.itzhiyin.cn/week/week-" + week + ".webp"/*需修改文件位置 4*/
);
});
$("#itzhiyin-info-wg-mian").parents(".zib-widget").css({
padding: "0",
background: "none"
});
</script></div>3、下载下面我提供的源码文件直接上传到服务器,具体位置可自行决定,最后记得修改第二步骤中代码引用的位置即可
效果预览

在自定义css代码里添加
/*首页评论*/
/*by:织音博客-www.itzhiyin.cn*/
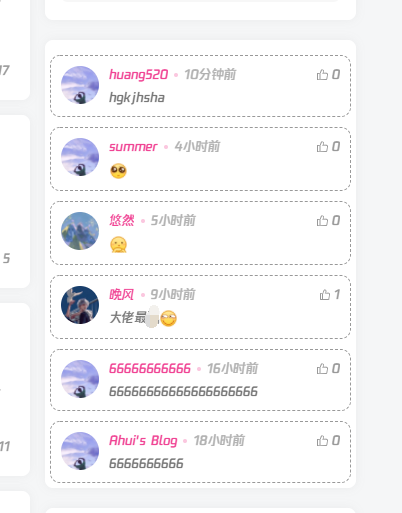
.comment-mini-lists>div.posts-mini{border: 1px dashed #999999;border-radius: 10px;margin-top: 10px;}演示

1.引入所需要的js CSS文件:
在我们的Wordpress网站的主题设置里的自定义头部HTML代码加以下三段引入代码,并保存。
<link rel="stylesheet" href="https://www.itzhiyin.cn/silan/shouyesige1.css">
<link rel="stylesheet" href="https://www.itzhiyin.cn/silan/shouyesige2.css">
<script type='text/javascript' src='https://www.itzhiyin.cn/silan/shouyesige.js'></script>保存出现function(){return u(n),r.apply(this,arguments)}解决办法:https://www.itzhiyin.cn/219.html
2.创建HTML自定义代码:
进入Wordpress后台点击外观→小工具→自定义HTML代码,放到自己想要放的地方建议放在主内容顶部,然后粘贴下面的代码即可。
<!--
将下方代码复制粘贴到你需要的地方
链接换成自己的
复制开始
-->
<div class="ads-box">
<div class="home-first">
<div class="container hide_sm">
<div class="row ron">
<div class="col-1-4">
<div class="hf-widget hf-widget-1 hf-widget-software">
<h3 class="hf-widget-title">
<svg class="ydicon" aria-hidden="true">
<use xlink:href="#icon-huiyuan"></use>
</svg>
<a href="https://www.itzhiyin.cn/"
target="_blank">会员服务</a><span>会员专属贴心服务</span>
</h3>
<div class="hf-widget-content">
<div class="scroll-h">
<ul>
<li><a href="https://www.itzhiyin.cn/" target="_blank">
<svg class="kuai" aria-hidden="true">
<use xlink:href="#icon-dingyue"></use>
</svg><span>升级会员</span></a></li>
<li><a href="https://www.itzhiyin.cn/" target="_blank">
<svg class="kuai" aria-hidden="true">
<use xlink:href="#icon-xiaoxi"></use>
</svg><span>消息订单</span></a></li>
<li><a href="https://www.itzhiyin.cn/" target="_blank">
<svg class="kuai" aria-hidden="true">
<use xlink:href="#icon-zhinan"></use>
</svg><span>热门标签</span></a></li>
<li><a href="https://www.itzhiyin.cn/" target="_blank">
<svg class="kuai" aria-hidden="true">
<use xlink:href="#icon-tougaofabu"></use>
</svg><span>投稿发文</span></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-1-4">
<div class="hf-widget hf-widget-2">
<h3 class="hf-widget-title">
<svg class="ydicon" aria-hidden="true">
<use xlink:href="#icon-tishi"></use>
</svg>
<a href="https://www.itzhiyin.cn/" target="_blank">广告服务</a><span>精品免费广告位</span>
</h3>
<div class="hf-widget-content">
<div class="no-scroll hf-tags">
<a class="style_orange" href="https://www.itzhiyin.cn/" target="_blank"><span>域名出售</span></a>
<a class=""
href="https://www.itzhiyin.cn/"
target="_blank"><span>特价服务器</span></a>
<a class="" href="https://www.itzhiyin.cn/" target="_blank"><span>来这看看</span></a>
<a class="" href="https://www.itzhiyin.cn/" target="_blank"><span>来这看看</span></a>
<a class="" href="https://www.itzhiyin.cn/" target="_blank"><span>来这看看</span></a>
<a class="" href="https://www.itzhiyin.cn/" target="_blank"><span>来这看看</span></a>
<a class="" href="https://www.itzhiyin.cn/" target="_blank"><span>来这看看</span></a>
<a class="" href="https://www.itzhiyin.cn/" target="_blank"><span>来这看看</span></a>
</div>
</div>
</div>
</div>
<div class="col-1-4">
<div class="hf-widget hf-widget-1 hf-widget-hot-cats">
<h3 class="hf-widget-title">
<svg class="ydicon" aria-hidden="true">
<use xlink:href="#icon-kuaijiedaohang-ceping"></use>
</svg>
<a href="https://www.itzhiyin.cn/" target="_blank">快捷导航</a><span>精品站长资源教程</span>
</h3>
<div class="hf-widget-content">
<div class="scroll-h">
<ul>
<li><a href="https://www.itzhiyin.cn/" target="_blank">
<i class="hhicon iconfont icon-moban"></i><span>网页模板</span></a></li>
<li><a href="https://www.itzhiyin.cn/" target="_blank">
<i class="hhicon iconfont icon-yuanma"></i><span>精品源码</span></a></li>
<li><a href="https://www.itzhiyin.cn/" target="_blank">
<i class="hhicon iconfont icon-jiaocheng"></i><span>站长教程</span></a></li>
<li><a href="https://www.itzhiyin.cn/" target="_blank">
<i class="hhicon iconfont icon-moban"></i><span>免费主题</span></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-1-4">
<div class="hf-widget hf-widget-4">
<h3 class="hf-widget-title">
<svg class="ydicon" aria-hidden="true">
<use xlink:href="#icon-dongtai"></use>
</svg> <a href="https://www.itzhiyin.cn/" target="_blank">最新活动</a><span>注册会员享福利</span>
</h3>
<div class="hf-widget-content">
<div class="scroll-h">
<ul>
<li>
<h3><a href="https://www.itzhiyin.cn" target="_blank"> <i
class="icon-time"></i> <span>本站现阶段免费升级永久会员</span><em>立即升级</em></a>
</h3>
</li>
<li>
<h3><a href="https://www.itzhiyin.cn/" target="_blank"> <i
class="icon-time"></i> <span>注册升级会员得免费广告位</span><em>免费注册</em></a>
</h3>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--
复制结束
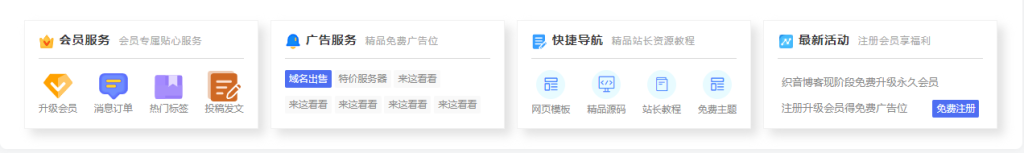
-->使用效果/效果截图

/***日间主题模式***/
body {
background-image: url("/**这里改为你自己的图片地址**/");
background-position-x: center;
background-position-y: center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
/***夜间主题模式***/
.dark-theme {
background-position-x: center;
background-position-y: center;
background-repeat: no-repeat;
background-attachment: fixed;
background-image: url("/**这里改为你自己的图片地址**/");
background-size: cover;
}效果展示


提示:建议夜间模式下不使用背景图片
推荐照片(织音资源网使用):
日间:https://www.wjnzy.com/wp-content/uploads/2023/01/37add92f88110625-scaled.jpg
夜间:https://www.wjnzy.com/wp-content/uploads/2023/01/360849eb9d110857-scaled.jpg
感谢您的来访,获取更多精彩文章请收藏本站。







![WordPress子比主题添加信息统计模块美化[WP教程]-织音博客](https://www.itzhiyin.cn/wp-content/uploads/2022/05/ca94487fd12a-300x128.png)
![WordPress侧边栏添加滚动播报小工具两种样式[小工具]-织音博客](https://www.itzhiyin.cn/wp-content/uploads/2022/04/981acba9a5dd-300x128.png)

![WordPress给网站右侧边栏添加百度一下协助SEO优化(以子比主题为例)[WP教程]-织音博客](https://www.itzhiyin.cn/wp-content/uploads/2022/05/1f8cc99afc0e-300x128.png)











- 最新
- 最热
查看全部